Updated version: A dashboard view of Modules in Canvas v2
Canvas’s Modules page is a great way to show students both what is available to them and their progress through those materials. However, I’m concerned that:
- it may be overwhelming to see everything in your course on a single page
- it present a very linear view of a course – this may be appropriate in some circumstances but is certainly not appropriate in many HE courses.
The typical solution to this appears to be to create a course home Page where you can wrap/organise your content as you see fit. Two great guides to this are:
- Stephanie Sanders‘ Creating an inviting course home page and
- Chris Long‘s Home Sweet Homepages without Tables
However, this approach has two disadvantages:
- I’ve already spent time and energy organising, titling and indenting my content – why should I have to create a page of links pointing to that content?
- The Modules page gives you great feedback on progress through your course – which content you have ‘completed’, what’s next, etc. A links-based home page is going to hide all this from you.
So, what we need is some way of making the Modules page more navigable. There are plenty of requests for this on Canvas’s Community pages and it would indeed be more sensible for Instructure to tackle this themeselves. However, if you’d like something that will work in the shorter term and are happy to add your own js/css, you might find the approach below interesting.
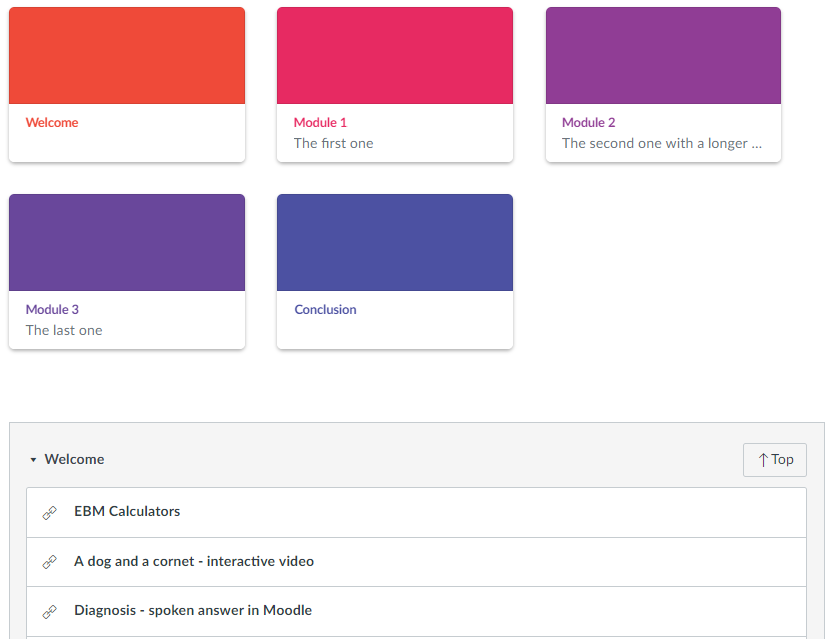
Autogenerating a Modules ‘Dashboard’

With some fairly simple JQuery, a custom stylesheet and a module naming convention it’s relatively simple to autogenerate a ‘dashboard’ of Canvas-style cards which gives students an overview of, and an easy way to navigate to your modules. ‘Top’ buttons on every Module give a quick way back to the dashboard no matter how many modules your site contains.
The JS:
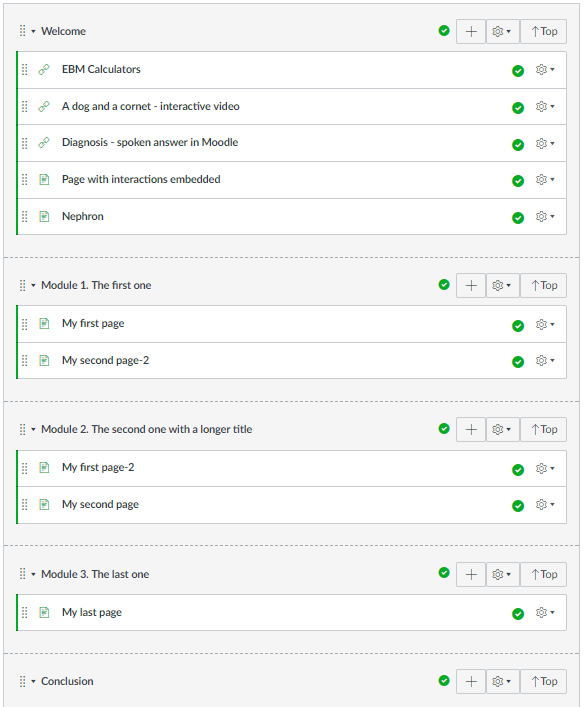
Note that this assumed that Modules are named:
Module x. My module description
The code splits the Module name, based on the characters specified by the ‘delimiter’. So, in this case, my title will be ‘Module x’ and the sub-title will be ‘My module description’. You will need to chnage this caharacter if you want to split on say ‘:’.
and the CSS:
You’ll see that this css is very largely the same as the Canvas Dashboard styles but I have renamed them ‘ou-‘ so that we can make sure they are available on the Modules page and so that we can alter them as necessary.
Hope that’s useful to someone. It’s a work in progress e.g thinking about pulling in Module progress indicator(s), number of items in module, etc. Do get in touch is you spot any problems.


his was very helpful in getting us started on the modifications we have talked about doing ourselves at our school! We built on this code to only show one module at a time, as well as showing student progress on the cards from the students’ view.
If anyone’s interested, here’s the modified code: https://git.ssis.nu/SSIS/canvas_theme
Thanks @Mattias Wickberg. That’s great – glad you found it helpful. Since I wrote that, I’ve discovered that it’s possible to talk to the Canvas API using JS within a site – see: https://community.canvaslms.com/thread/22500-mobile-javascript-development. It looks from your linked code as if you already knew this – the ENV variables look very useful. I’ll try and update this article once I’ve had time to explore what new possibilities this open up.
Hi @Mattias Wickberg, you might be interested in the updated version I’ve created here: https://learntech.medsci.ox.ac.uk/wordpress-blog/a-dashboard-view-of-modules-in-canvas-v2/
After a brief look, very nice work! Me and my colleague will have to take a closer look! I’ll spread it to a few others who I know will be interested as well, and hopefully some of us can find time to look at the todos as well!