Since I struggled a bit with putting this together, thought it might be useful to document it.
ORCID provides a handy guide to the Structure of the ORCID Identifier which includes a little function that calculates the 16th ‘checksum’ character of every ORCID id. This is a great way to check that a user hasn’t mis-typed/mis-copied their ORCID id into a form.
Our Angular validator for reactive forms is shown below:
All this really does is wrap that check digit generator from the ORCID website. To use this in a reactive form, the relevant bits of code are shown below:
If anyone can write me a bit of regex to check that the rest of the URL, after https://orcid.org/ is xxxx-xxxx-xxxx-xxxx, I’d be very grateful!
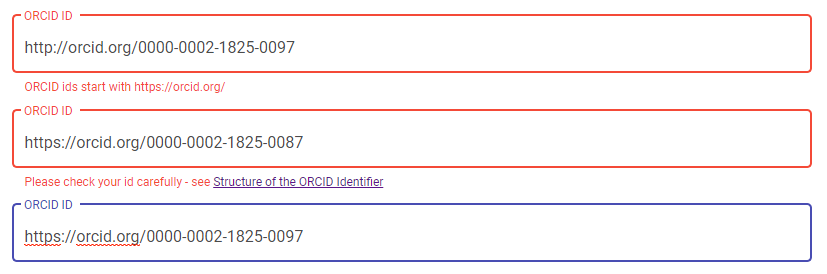
Finally, in the html (note am using Angular Material here), check for errors on the orcid FormControl (available like this because of line 20 above) and display the approprioate <mat-error>.
…and if you’re saving your ORCID ID in a Laravel api backend as I am, the same checksum validation as a Laravel Rule:
…and in the update method of my UserController, the validation rules look like:
Note: the ignore clause on the unique rule would not be required in the store method as this user’s id and ORCID id would not be expected to already exist
Any suggestions for improvements gratefully received.


Cool article. I am not sure if you are still working on this or writing here. Just a comment, that you should not use ‘/\D/’ in preg_replace because it will strip the ‘X’ and make all ‘X’-terminated uris invalid.