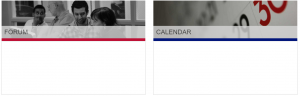
It’s not rocket-science but, in case anyone else is looking how to do this, based on this post: http://forums.asp.net/t/2067649.aspx?bootstrap+thumbnail+image+with+text+inside+and+green+big+line+on+the+bottom
Html:
<div class="row"> <div class="col-md-6"> <div class="forum-image header-image"> <div class="h3 heading-text">FORUM</div> <div class="heading-border"></div> </div> <div class="content-container"></div> </div> <div class="col-md-6"> <div class="calendar-image header-image"> <div class="h3 heading-text">CALENDAR</div> <div class="heading-border"></div> </div> <div class="content-container"></div> </div> </div>
Css:
div.header-image{
position: relative;
width:100%;
height: 150px;
background-position: center;
background-size: cover;
}
div.heading-text{
position: absolute;
bottom: 10px;
width: 100%;
padding: 10px;
margin: 0px !important;
opacity: 0.8;
color: #373737;
background-color: #d8d8d8;
}
div.heading-border{
position: absolute;
bottom: 0px;
width: 100%;
height: 10px;
}
div.content-container{
min-height: 200px;
margin-bottom: 15px;
border: 1px solid #cccccc;
padding: 10px;
}
div.calendar-image{
background-image: url(../img/calendar.jpg);
}
div.calendar-image div.heading-border{
background-color: #00147a;
}
div.forum-image{
background-image: url(../img/students_chatting.jpg);
}
div.forum-image div.heading-border{
background-color: #be0f35;
}
Acknowledgements
Calendar image by Dafne Cholet under Creative Commons Attribution 2.0 Generic
Forum image by Knight Foundation under Creative Commons Attribution-ShareAlike 2.0 Generic