It feels as if navigation in Canvas is a bit of an afterthought.
If you navigate to a page via Modules, the breadcrumb shows ‘Pages > Pagename’ rather than ‘Modulename > Pagename’. No one wants to see the list of Pages displayed if you click ‘Pages’ but hiding the link from students will mean they see an error message every time they click on it.
Given that the breadcrumb effectively doesn’t help, that leaves the ‘Next’ and ‘Previous’ buttons – fine if you are working through linear materials in an online course but much less relevant in blended learning – and clicking on ‘Modules’ to go back to the list of modules.
So, I thought to myself, why can’t we have a menu system that shows a manageable view of the ‘Modules’ page on every page?

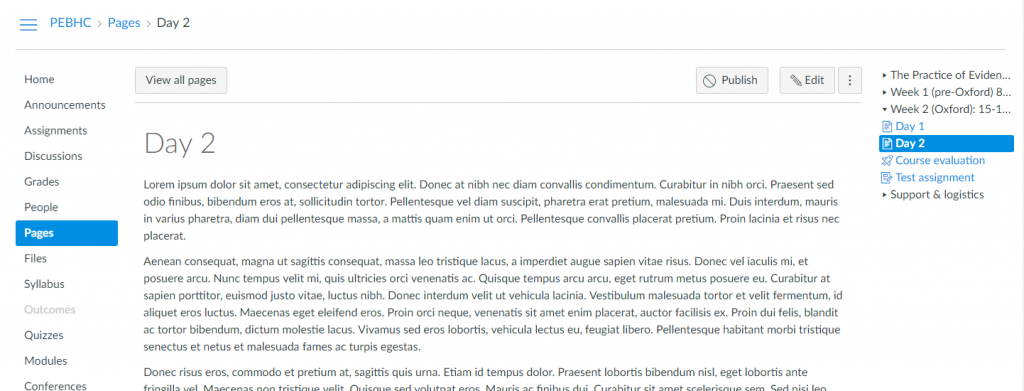
The menu allows you to both see where you are within the course (current page highlighted) and to quickly look for and navigate to other parts of the course without having to go back to Modules. The names of the modules are not links, rather clicking them opens and closes the list of module items (pages, quizzes, etc) within.
BIG CAVEAT: I haven’t yet tested this fully and its reliance on the presence of variables in ENV and/or the naming of div classes and ids means that it is liable to break as Instructure pushes updates to Canvas. ie USE AT YOUR OWN RISK
Smaller Caveat: Given the lack on the ENV variable in the Canvas student app, this code will not work in that
Quick explanation
Code is below, with plenty of commenting but some high-level explanation:
- The key to this is pulling data from the api about the course you are in – see this previous post on getting a token and calling the API from JS.
- In this case we are calling: https://yourinstitution.instructure.com/api/v1/courses/yourCourseId/modules?include=items&student_id=yourStudentId . The student_id (and in fact the whole call to the self api) aren’t strictly necessary as yet but, eventually, should allow me to pull in data about completion of each section which I could also display on the menu)
- We don’t want the menu to appear on every page – in some places it doesn’t make sense (e.g Modules) and in others it doesn’t look right. The two arrays dontShowMenuOnTheseElementIds and dontShowMenuOnTheseElementClasses allow you to specify elements to look for in the page which, if present, will prevent the menu from being shown.
- In other pages, Canvas inserts a div#right-side-wrapper. I’m not yet sure what should appear here so for the moment, append the menu to that div in pages listed in the array putMenuInRightSideOnTheseElementIds (dealt with in lines 119-146)
- On line 150, I add an event listener to divMenuWrapper which handles the showing and hiding (and changing the little arrow) of items within a module when the module name is clicked.
- Lines 230-274 are about recognising where we are within a module so that the active item can be highlighted in the menu. If you you are happy to limit the menu to situations in which you are navigating from Modules (see #1 in Other thoughts below) then you could do away with everything except the if statement on line 263.
Other thoughts
- If you are happy to only show the menu when you are navigating through a Module (ie have arrived at a page either from the Modules page or by clicking Next and Previous buttons), add ‘&& moduleItemId’ to the if statement on line 41.
- If you want to limit the menu to appearing only on a test course, insert the ID of that course into the if statement on line 41 as ‘&& courseId==yourCourseId‘
- Haven’t yet tried indenting the module items to reflect indenting on the Modules page but the data do seem to be there in the return from https://yourinstitution.instructure.com/api/v1/courses/yourCourseId/modules?include=items&student_id=yourStudentId as item.indent.
Do get in touch if it needs any further explanation and share any improvements – the live code is on GitHub.
The JS (note all Plain JS):
The CSS:
