We use Zoomify as part of our CSlide project, to enable viewing of microscope slides scanned at up to 40x resolution. It works in a similar way to Google Maps, loading small image tiles to make up a larger image, without the need to load the entire image (up to 20,000 megapixels!) in one go. This makes it much quicker to load the section of the image that the user wants to look at.
Zoomify have just released an HTML5 version of the viewer, in addition to the Flash-based viewer that has been available since Zoomify was first released. The major advantage of this from our point of view is that it enables microscope slides to be viewed on mobile devices, in particular iPads and iPhones, that do not support Flash. The two viewing options provide a similar viewing experience, but there are a few differences, as follows:
- Mouse scroll wheel zooming – in the Flash viewer it is possible to zoom in and out using the mouse scroll wheel. This does not seem to be possible using the HTML5 viewer, although I am not aware of any reason why this could not be made possible.
- Full screen view – in the Flash viewer, going to ‘full screen’ view mode results in the viewer taking over the entire screen. In the HTML5 viewer, going to ‘full screen’ view mode results in the viewer taking up the entirety of the browser window. These behaviours are a result of the nature of the viewing options: HTML5 exists entirely within the browser and is therefore constrained by the browser dimensions; Flash on the other hand is, to some extent, ‘outside’ of the browser, and so can occupy the entire screen. My personal opinion is that the HTML5 viewer way of doing this is preferable, as it enables a user to see a large view, but also switch to other programs/browser tabs without needing to close ‘full screen’ view.
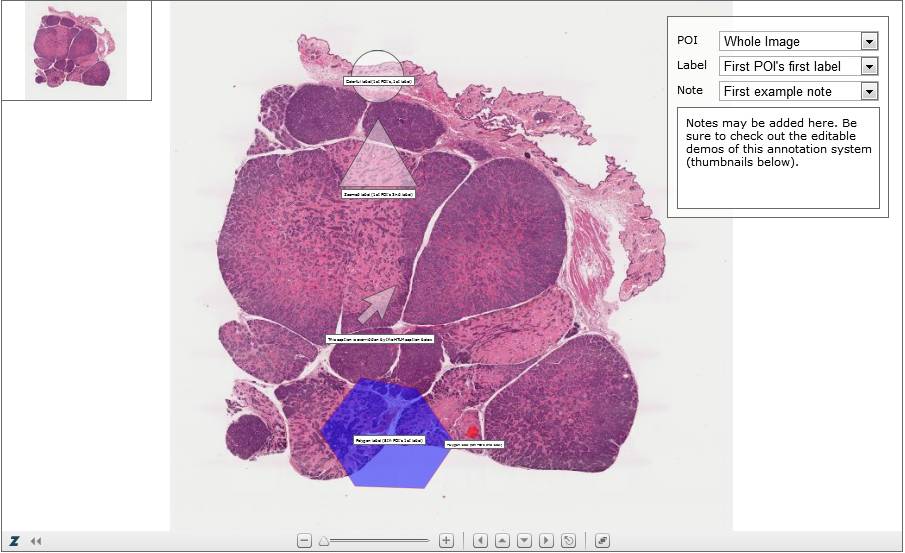
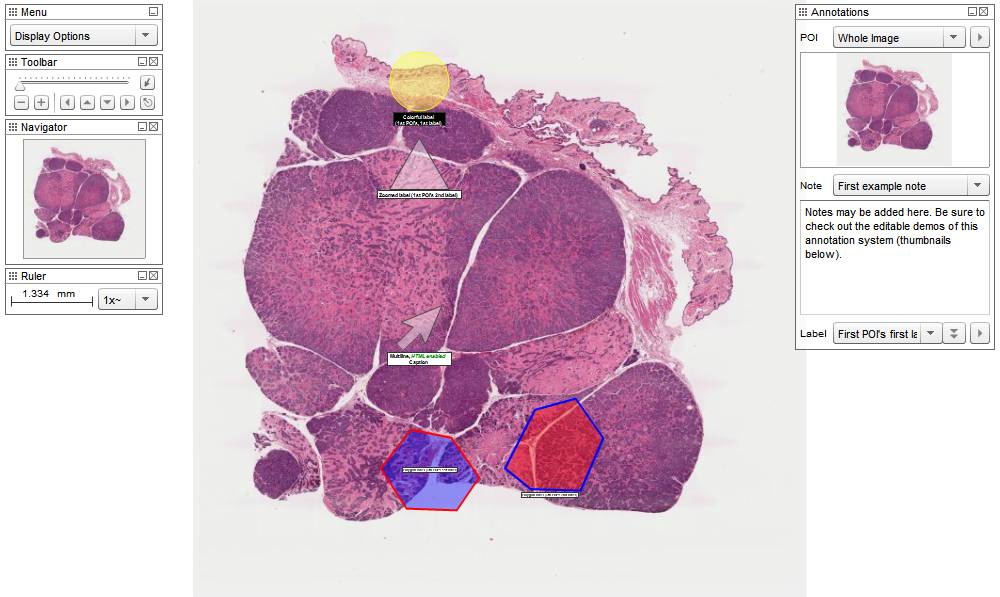
- Annotation Viewing – currently the Flash annotation viewer has a few more capabilities, as described below. However, I do not feel that any of these represent significant advantages for normal use. Screenshots of the two annotation viewers are shown at the end of the post:
- Display options menu – Flash annotation viewer has a display options menu, with various options that are not available in the HTML5 annotation viewer, e.g. adding a pointer, or saving the currently shown section of the image to file. However, the most of useful of the display options in the Flash annotation viewer, ‘full screen view’, is available on the toolbar in HTML5 annotation viewer, so full screen mode can be activated in a single click, whereas it requires 2 clicks in the Flash annotation viewer.
- Ruler – The Flash annotation viewer has a ruler panel, to give an indication of scale at the current zoom level. This is a potentially handy, but not essential, feature.
- Point of Interest preview – the Flash annotation viewer shows a preview of each Point of Interest, so a user can see what they are going to be taken to before they choose to go to a point of interest. Again this is handy, but not essential.
- Annotation Editing – currently, the only annotation editing that can be done using the HTML5 viewer is to add polygons, or change the shape of existing polygons. It is not possible to add points of interest, labels or notes. Therefore the HTML5 viewer falls a long way short in this respect, and, at present, we are not going to enable any editing using the HTML5 version. However, Zoomify are presumably (I am awaiting confirmation of this) planning to extend the annotation editing capabilities in HTML5, to bring them in line with the Flash viewer.