I needed to have syntax highlighted code embedded in Canvas. While there are a couple of LTI tools that purport to allow embedding of code, LTI tools receive data about users which mean that using those hosted by third parties comes with issues around vetting of the tool provider for compliance with GDPR, University regulations, etc.
So, I thought, why not just embed GitHub gists directly? Because GitHub is a widely used source code repository, our coders will know how to use it and our students should know how to use it. You can also reuse existing gists/make code from your course available more widely.
The embedding is achieved by Blair Vanderhoof’s gist-embed . This is a JS library which requires JQuery. Kenneth Larson’s post in the Canvas Community on Mobile Javascript Development provided the solutions to both:
- Making sure that JQuery was available for gist-embed (both on the Web and in the Student app) and
- Giving us a way to upload the gist-embed JS into Canvas.
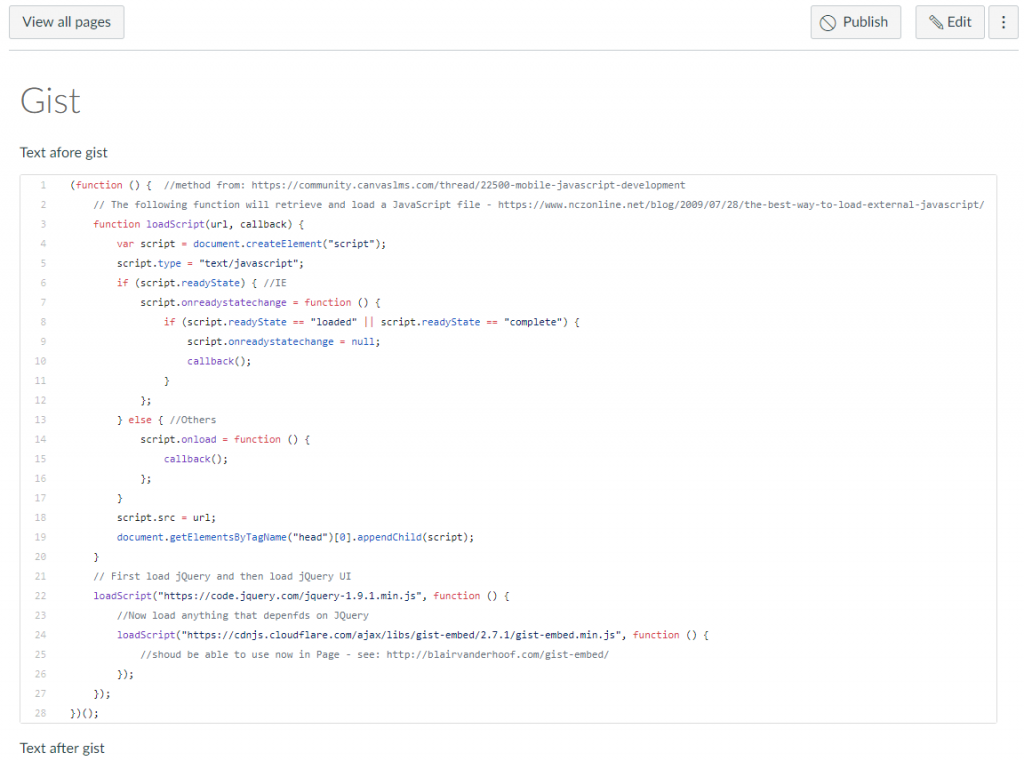
The JS
The code, as a gist of course :), is below:
You will need access to the Sub-account of the course you wish to use this in – then you simply use the normal Theme editing tools to upload this JS to both the JavaScript file and Mobile app JavaScript file boxes.
The HTML (in a Canvas Page)
Use a <p> tag or similar to embed the gist – the suggested <code> tag from Blair Vanderhoof’s gist-embed instructions is stripped out by Canvas when you go to Edit it:
One thing to note is that, if you have long lines in your code, it may be easier for those using the Student app if you leave leave the footer in the embedded code so that they can click to see it in GitHub.
The end result
The fine print
Please do heed Canvas’s warning:
-
Custom CSS and Javascript might cause accessibility issues or conflicts with future Canvas updates. Before implementing custom CSS or Javascript, please refer to our documentation
- CAVEAT: while you can create and embed ‘secret’ gists, they work with a private url which means that, while they should be difficult to discover, they are visible to anyone with the URL. So don’t use this with code which is top secret!


Thanks for this. This would be perfect for me, except I’m not allowed to edit JavaScript for my courses. It’s too bad that there’s not currently a way to add JS and CSS to single courses, because I could probably talk my way into getting permission to do that. But adding it globally or to a sub account is something that I doubt I would be allowed to do.
Agreed, having to do everything through the sub-account theme editor is a complete pain. Could you persuade your sub-account admin to just make gist-embed.min.js available? I have a feeling that JQuery is already present on the web app anyway…you could then make the replaced element something like:
<a href="https://gist.github.com/theotherdy/572406dce62dc51f8dfd392f3458e7e7" data-gist-id="572406dce62dc51f8dfd392f3458e7e7" data-gist-hide-footer="true" rel="nofollow" >Gist on GitHub</a>
so that those on the app can click through to GitHub?
Heads up that gist-embed now resides here https://github.com/bvanderhoof/gist-embed.
It’s been completely rewritten from scratch, is fully unit tested, and no longer relies on jQuery. Please give it a shot and let me know what you think.
Thanks for the update Blair – that will significantly simplify the process of using this in Canvas.