I needed to have syntax highlighted code embedded in Canvas. While there are a couple of LTI tools that purport to allow embedding of code, LTI tools receive data about users which mean that using those hosted by third parties comes with issues around vetting of the tool provider for compliance with GDPR, University regulations, etc.
So, I thought, why not just embed GitHub gists directly? Because GitHub is a widely used source code repository, our coders will know how to use it and our students should know how to use it. You can also reuse existing gists/make code from your course available more widely.
The embedding is achieved by Blair Vanderhoof’s gist-embed . This is a JS library which requires JQuery. Kenneth Larson’s post in the Canvas Community on Mobile Javascript Development provided the solutions to both:
- Making sure that JQuery was available for gist-embed (both on the Web and in the Student app) and
- Giving us a way to upload the gist-embed JS into Canvas.
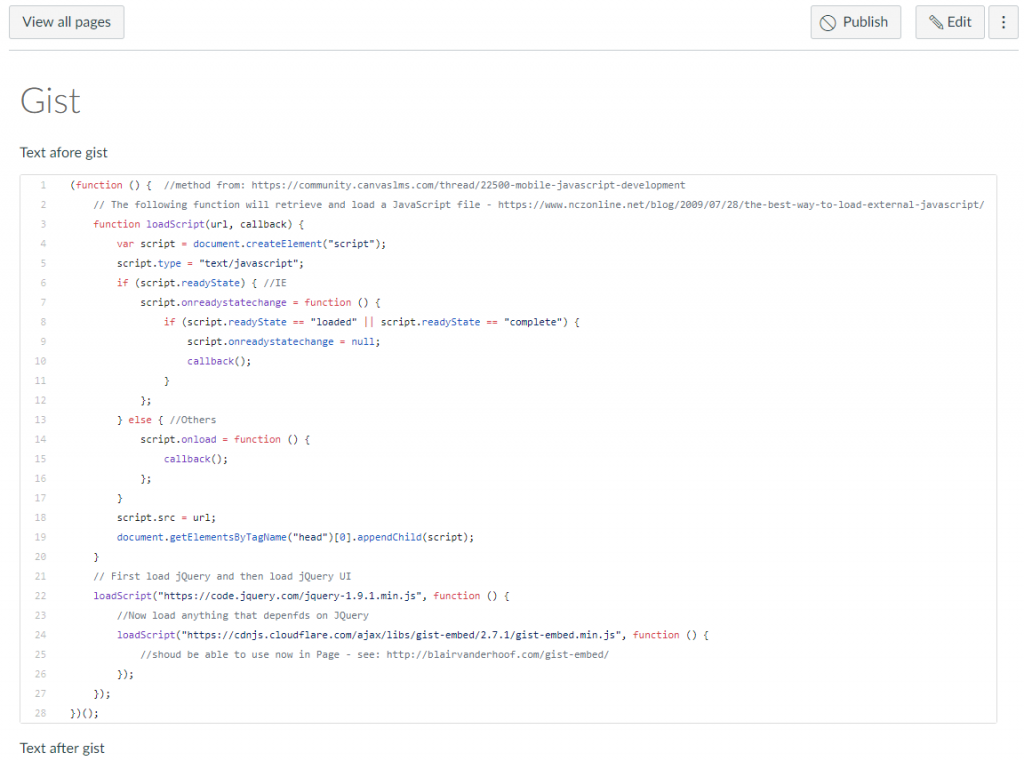
The JS
The code, as a gist of course :), is below:
You will need access to the Sub-account of the course you wish to use this in – then you simply use the normal Theme editing tools to upload this JS to both the JavaScript file and Mobile app JavaScript file boxes.
The HTML (in a Canvas Page)
Use a <p> tag or similar to embed the gist – the suggested <code> tag from Blair Vanderhoof’s gist-embed instructions is stripped out by Canvas when you go to Edit it:
One thing to note is that, if you have long lines in your code, it may be easier for those using the Student app if you leave leave the footer in the embedded code so that they can click to see it in GitHub.
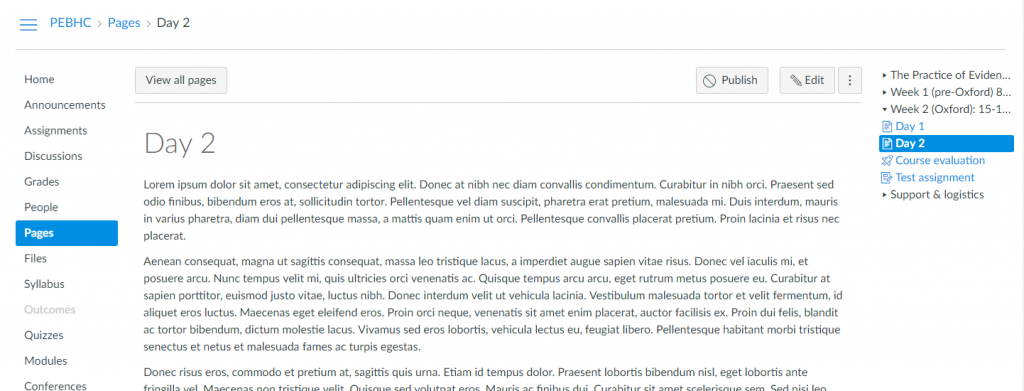
The end result
The fine print
Please do heed Canvas’s warning:
-
Custom CSS and Javascript might cause accessibility issues or conflicts with future Canvas updates. Before implementing custom CSS or Javascript, please refer to our documentation
- CAVEAT: while you can create and embed ‘secret’ gists, they work with a private url which means that, while they should be difficult to discover, they are visible to anyone with the URL. So don’t use this with code which is top secret!